Displaying small thumbnail images adjacent to post titles in the recent post widget on blogs not only looks nice, but also entice visitors to click on your posts. So how to do it in Blogger? Blog The MLxperience has put together a beautiful working script. This is how to implement it on your blog.
Create a new HTML widget and copy paste the following code:
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://YOURIMAGEURL1.jpg";
imgr[1] = "http://YOURIMAGEURL2.jpg";
imgr[2] = "http://YOURIMAGEURL3.jpg";
imgr[3] = "http://YOURIMAGEURL4.jpg";
showRandomImg = true;
tablewidth = 248;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "#ffffff";
imgwidth = 118;
imgheight = 100;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "no";
showPostDate = false;
summaryPost = 50;
summaryFontsize = 11;
summaryColor = "#666";
icon2 = " ";
numposts = 5;
home_page = "YOUR BLOG URL";
</script>
<script src="http://recent-post-thumbnail.googlecode.com/files/recentposts_thumbnail.js" type="text/javascript"></script>
There are many variables in this script that you need to adjust to blend the widget’s look with that of your blog template. Most of them are self explanatory.
- "http://YOURIMAGEURL.jpg" and its array should be set to your uploaded images that will display if you post an article without an image. You can add a bunch of images to this array and anyone of it will be picked up at random. If you always include at least one image on every post, this array is not required and can be left untouched.
- YOUR BLOG URL should be replaced with the actual URL. Add a trailing slash (/)at the end of the URL. Example: http://www.instantfundas.com/
- To display the number of comments each post has change remove "no" from text = "no";
- Play with the width, color etc to match your blog template. It should be noted that widget is based purely on tables and no CSS is used.
How to further customize the widget


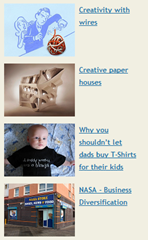
This particular Javascript file generates a recent post widget with thumbnails on the left and post titles on the right. But you can change the position of the different elements of the widget as shown in the screenshots above. Here are some live examples:
- Horizontal widget instead of vertical (live example on the author’s blog )
- Post title at the top of thumbnails (another example).
Update: You will find the JavaScript files for the horizontal widget and post title on top widget at the project's homepage at Google Code
This is how to do it. Open the Javascript file in a text editor. Towards the end of the script you will find the following code:
var trtd = '<tr><td valign="top" width="'+imgwidth+'" height="'+imgheight+'" style="background:'+bgTD+'"><a href="'+posturl+'"><img src="'+img[i]+'" width="'+imgwidth+'" height="'+imgheight+'"/></a></td>
<td style="background:'+bgTD+'" valign="top">'+icon+'<a href="'+posturl+'" style="color:'+acolor+'; font-size:'+fntsize+'px;">'+posttitle+'</a><br /> '+cmtext+ ' ' + daystr + '<div style="color:'+summaryColor+'; margin-top:2px; border-top:1px '+borderColor+' solid; font-size:'+summaryFontsize+'px;">'+icon2+removeHtmlTag(postcontent,summaryPost)+'...</div></td></tr>';
if(summaryPost == 0) { trtd = '<tr><td valign="top" width="'+imgwidth+'" height="'+imgheight+'" style="background:'+bgTD+'"><a href="'+posturl+'"><img src="'+img[i]+'" width="'+imgwidth+'" height="'+imgheight+'"/></a></td>
<td style="background:'+bgTD+'" valign="top">'+icon+'<a href="'+posturl+'" style="color:'+acolor+'; font-size:'+fntsize+'px;">'+posttitle+'</a><br /> '+cmtext+ ' ' + daystr + '</td></tr>'; }
This is the code that renders the table. The first <td> houses the thumbnail image. The second <td> houses the post title. If the code looks confusing to you, don’t worry, you don’t even have to know how it works.
Just create a new table and move the exact codes between the <td> and </td> tags to the desired cells, paying attention to correctly specify the width/height of the cells either using absolute values or the variables ‘+imgwidth+' and +’imgheight+'. You don’t have to create the complete table, just the first one or two cell depending upon how you have designed it. These cells will be repeated for each new post. If you know how to create tables in HTML it’s pretty straightforward.
![[ itdl ] Just for Share](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDY1jWmM1YsGLOfJvYREgeT-oVrCJYPGWCNh7EAxJt6CuRoC1HweDpBzDmERSPp1bDWHo0xu5VGA4d2DEAZziOfdxkNmzq7Rf8ZMRe5Txqk8oeuDl1f4zSQ4qOulplJCpugPVVzHMLOB15/s1600/itdl-logo.png)




